如今这个信息过载的时代,如何用最低的成本,获取对自己而言最有价值的信息,是一件非常重要的事情。
huginn就是实现这一目标的一个重要的自动化工具。利用huginn,你可以抓取网络上任意对自己重要的内容,将它加工,最终通过rss源、邮件、通知等形式灵活输出。
然而,huginn国内的教程却比较匮乏,软件本身也并不容易上手,今天我们就用一个最简单的例子——定时抓取黄金价格,来了解下huginn的基础用法。
huginn的安装
huginn的安装可以直接参考官方文档,或者参考网络上的其它文章。
制作订阅源
一个完整的爬取流程包括以下三个步骤:
在开始之前,我们需要了解Huginn中的三个基本概念,agent、scenario和event。
Agent:
Agent就是一个步骤的代理,在我们的例子中,我们一共有抓取数据源、处理数据、输出为RSS三个步骤,所以我们需要3个Agent。
Scenario:
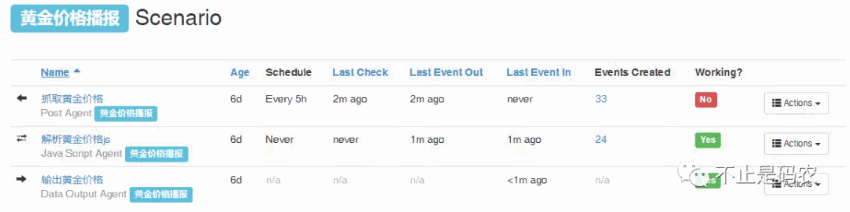
Scenario就是一系列Agent的集合,在我们的例子中,我们的Scenario就是“黄金价格播报”,其中包含三个Agent:

Event:
每一个Agent执行一次,输出就是Event,某个Agent输出的Event可以给其它Agent使用,在我们的例子中,就是“抓取数据源”Agent抓取了网站的原始数据,并输出为Event,“处理数据”Agent对这个Event进行了处理,然后生成一个新的Event给“输出为RSS”这个Agent。
下面我们会详细介绍每一个Agent的配置过程:
抓取数据源
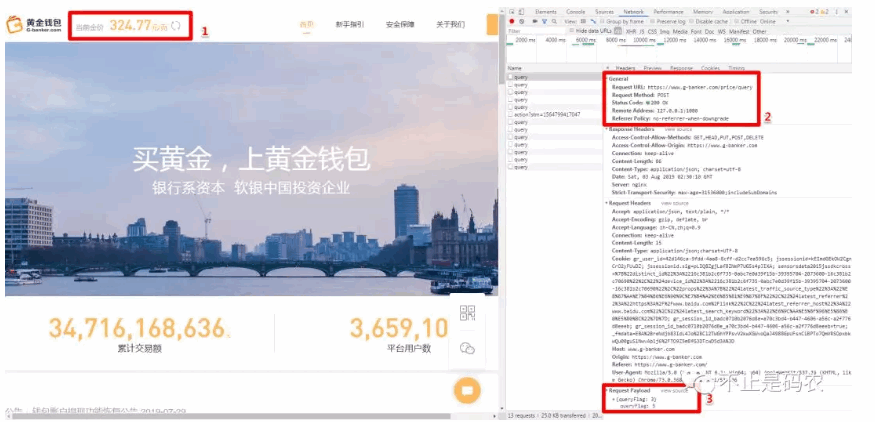
首先是抓取数据源,这里,我们找到一个简单的数据源——黄金钱包首页的黄金实时价格:
可以看到,黄金的实时价格本身就是一个post请求:请求地址为:https://www.g-banker.com/price/query,此外,在payload中还带了一个queryFlag=3的参数。
更重要的是,这个接口本身没有登录和反爬,所以我们只需要在huginn中配置上面两个简单的参数,就可以完成对数据的抓取。
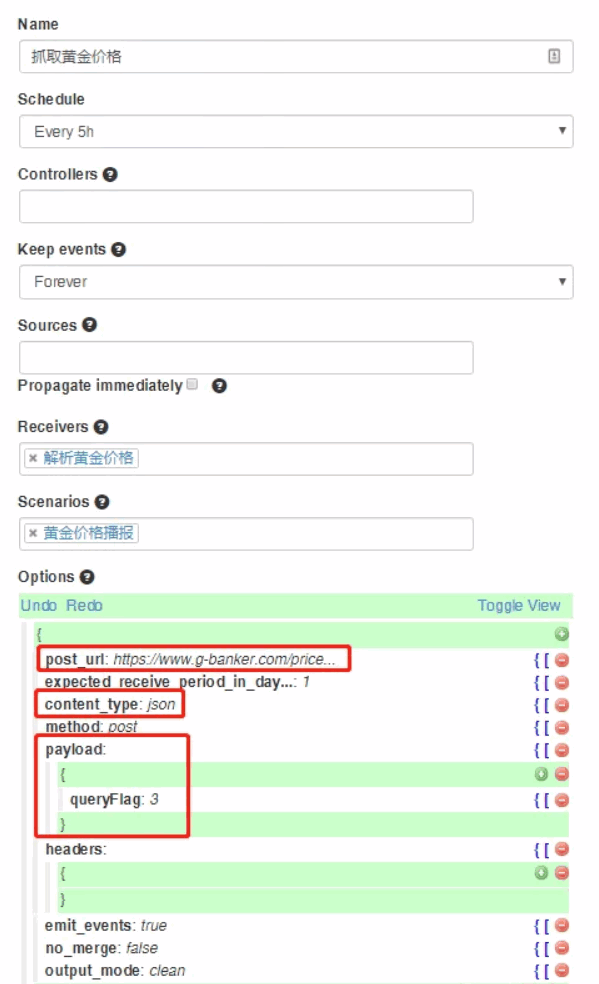
huginn中对于post接口的抓取,我们可以直接使用PostAgent,进行如下配置:
其中content_type选择json,然后把post_url和palyload填进去,抓取数据源就配置完成了。
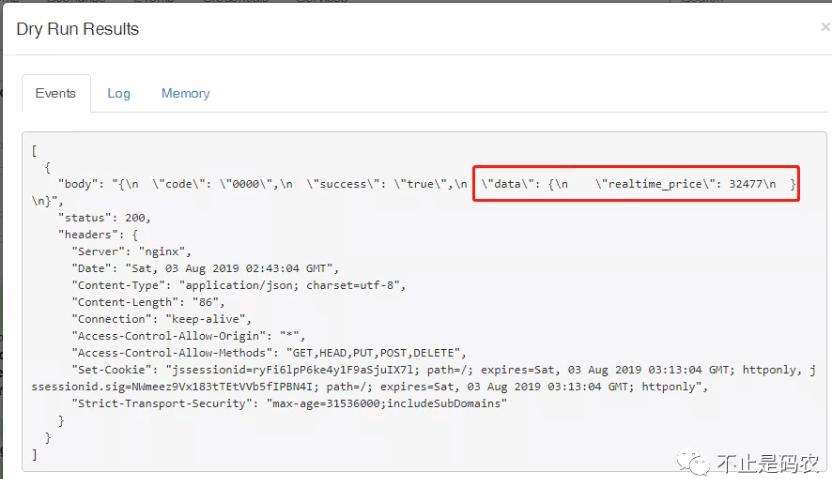
点击dry run,可以看到agent执行的Event结果:
可以看到,实时黄金价格已经在返回结果的data中了,我们接下来就要对返回结果进行处理,将数据转换成易于阅读的格式。
处理数据
在上一步的抓取中,返回的Event结果本身是一个json格式,其中的body字段又是一个json格式的字符串,接下来我们就需要对返回结果进行处理。
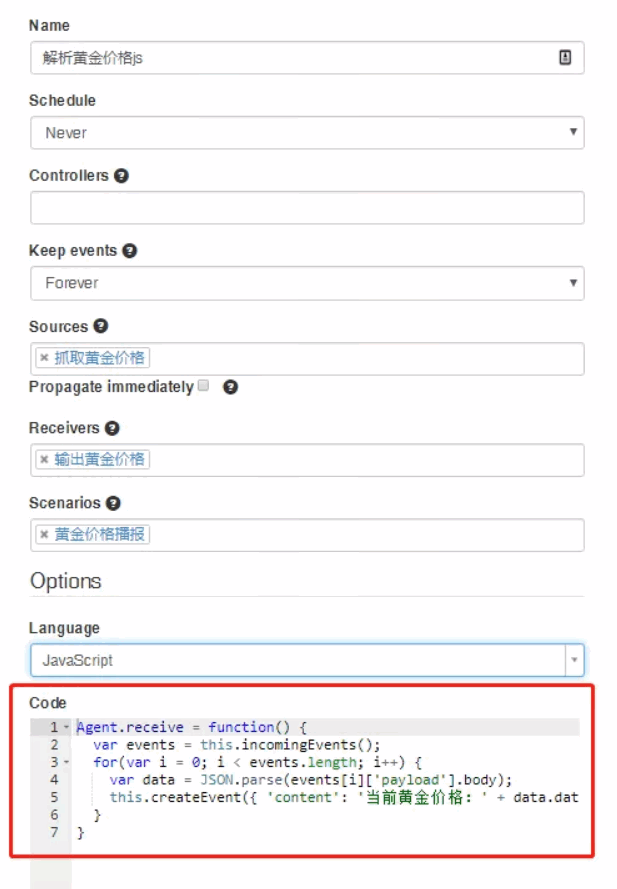
处理返回结果有很多方法,但最简单的还是JavaScriptAgent,因为它最灵活,我们可以写几行js代码,就把上个event中的黄金价格解析出来进行处理:
其中的js代码只有几行,主要是把上一次的event中,解析出data下的realtime_price数据(以分为单位),并将其转化为以元为单位:
Agent.receive = function() {var events = this.incomingEvents();for(var i = 0; i < events.length; i++) {var data = JSON.parse(events[i]['payload'].body);this.createEvent({ 'content': '当前黄金价格:' + data.data.realtime_price / 100.0 + "元"});}}
然后,我们再次单击dry run,这次agent的执行的Event结果就只有我们需要的数据了:
输出为RSS:
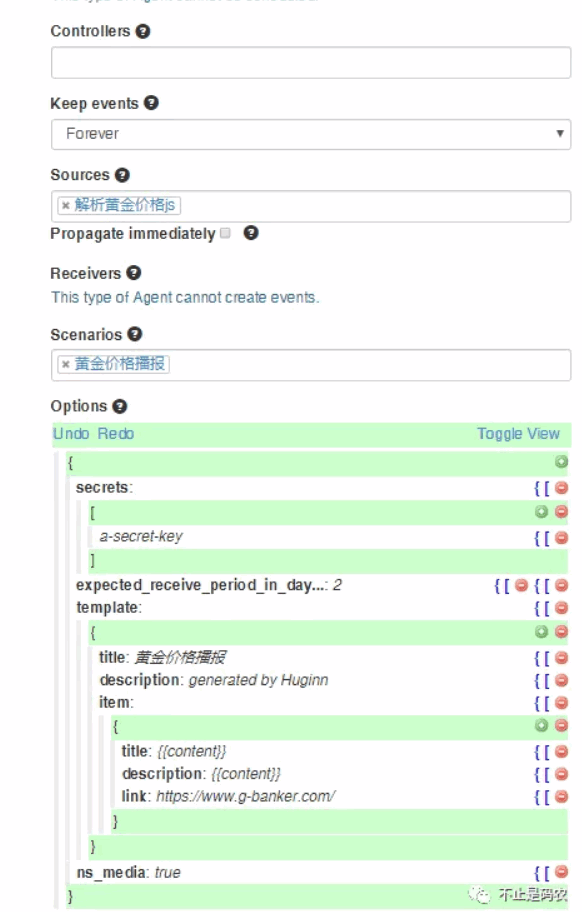
最后,我们再创建一个DataOutputAgent,展示上一步Event的数据,就可以输出当前黄金的价格了:
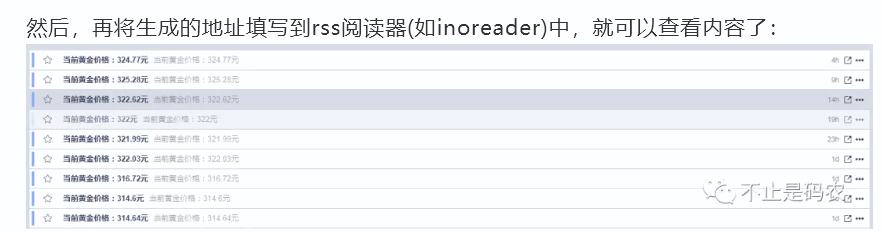
然后,再将成的地址填写到rss阅读器(如inoreader)中,就可以查看内容了:
我这里也把我的rss源分享出来,点击“阅读原文”即可直达。
因为黄金的价格波动不高,我将更新频率设置为5h一次,自己搭建的话,可以再按需进行调整。
总结:
在这篇文章中,我们通过一个最简单的例子,了解了huginn的一些基本概念:Agent、Scenario等,并实现了一个最简单的rss抓取。
但是,这篇文章并没有涉及huginn中最复杂也是最重要的agent:Website Agent。遇到复杂的网页内容,Website Agent还是必不可少的,有机会我会再聊聊Website Agent的使用。